 |
| スポンサードリンク |
| 資料集 | スポンサードリンク |
| ◆RPG製作に使用したツール、「キャラデザイン」 |
|
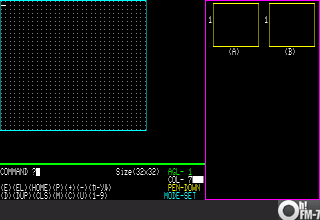
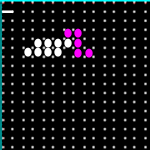
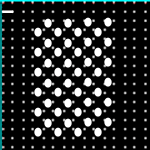
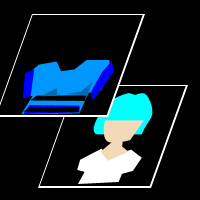
パターンエディタ(ポニカ) 敵モンスターデザイン、マイキャラの装備デザインなど、すべてのキャラクタデータを作成したツールです。 左の水色の枠の中に、カラードットを手作業で埋めていく(ドット打ちという言い方をしました)と、右の紫の枠に完成絵がプレビューできる仕組み。プレビューをみながらキャラを作成していきます。  点描と同じ。点をいっこいっこいれていき、ひとつの絵にしていく。 基本表示カラーの7色(青、赤、マゼンタ、緑、シアン、黄色、白)しかつかえないので、他の色をつくるには中間色表示パターンでドット打ちしました。たとえば、グレーを出したいなら黒(ドットをうたない)と白のドットを交互に入れる、といった具合です。  ピンクなら赤と白、少女の肌色は赤白黄の3色を入れることで表現しました。けっこう手間かかりました。 いちばんタイヘンだったのは、着替えさせる方法。少しでもメモリを節約するため、防具を着た少女をそれぞれ用意するのではなく、防具だけの絵を作っておいて、文字通り「上から着せる」ようにしました。  しかし、重ね合わせの技法はむずかしい解説になりますが、普通に重ね合わせると、黒も重ね合わせられるため、少女がきえてしまいます。これでは着替えになりません。 着替えさせるには、黒以外の発色ドット部分だけを重ね合わせねばなりません。 そのための方法が、XOR(エクスクルーシブ OR)という論理演算での重ね合わせだったんです。 ただ、このXOR描写をすると、色も変わってしまいます。例えば、青で作成したヨロイをXORで少女の衣服の白に重ね合わせると、それすらもXOR方式となるので青じゃなくなっちゃうんです。 そこで、青を出したいなら、「XORで返還されると青になる」色を逆算して、その色でパターンを作成するという方法を使いました。 完成したキャラデザインは16進数データ化されます。それをマシン語データとしてそのまま保存するようにして、BASICでpeek文で呼び出して表示するようにしました。 |
|
| ◆「ダンジョンの表示」 |
|
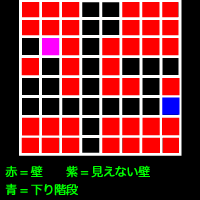
とにかく時間もスキルもアルゴリズムも持ち合わせていなかったので、シンプルに座標に何があるかをDIM文にて記録させておいて、読み出して表示させるという方式でした。 → → 壁や階段、トラップを数値化してdim x%(16,8)という二次元配列に記憶 自分がいる位置、自分が向いている方向、x・y座標で位置を表しそれを基点として、 自分の左隣には何があるか、右隣には何があるか 1ブロック先の左は、右は、 2ブロック先の左は、右は それぞれの数値を読み出して描写しておりました。 |
|
|
|
|
| ◆「ログイン掲載ページ」 |
|
 ログイン 85年12月号 85年12月号、ログイン・ソフトウェアグランプリ とびら(page 225) 1ページ目 Page 228 2ページ目 Page 229 3ページ目 Page 230 4ページ目 Page 231 |
|
| ◆バックグラウンドストーリー |
|
| ログインに掲載されたバックグラウンドストーリーは、一部編集者による脚色がありました。 「1999年、空から恐怖の大王が降り、絶滅」のくだりは、編集者の後付けです。 「光る石に変えられた軍神レザミルは空から落ち、砕け散った」の、空から落ち、も後付けです。 そもそも地下洞窟へ会いにいったという設定なのに空から落ちるというのは矛盾してます(笑) |
|
 |
スポンサードリンク |
| 第1話 みんなドラゴン! 第2話 テーマは「SF」 第3話 復元不可能 第4話 ライバル出現 第5話 「グレアリング・カース」始動 第6話 そして1ヶ月後 第7話 掲載、テープログイン発売、賞金、印税 第8話 その後、そして今 return to HOME |
スポンサードリンク
|
無断転載・転用を禁じます。Copylight(C) Yukihiro Kawaguchi 2009 All right Reserved.